WOW!!
Ketika bumi semakin tidak bersahabat bagi kelangsungan hidup umat manusia, maka kita harus melakukan eksodus, mencari tempat lain yang lebih layak untuk ditinggali. Mungkin ini yang akan di lakukan oleh manusia bumi di masa depan. Namun, kemanakah tujuan kita?
Langkah yang bisa dilakukan untuk mendapatkan tempat tinggal baru bagi manusia selain di bumi ialah dengan cara mencari planet yang dapat dihuni itu sendiri. Masalahnya, perkara mencari planet yang dapat dihuni di luar sana tidaklah semudah membalikkan telapak tangan.
Planet Mars dan Europa (bulan Jupiter) merupakan obyek di tata surya kita yang diklaim bersahabat bagi kehidupan manusia karena diyakini memiliki sumber kehidupan, yaitu air.
Tetapi kehidupan kompleks manusia tidak hanya bergantung sepenuhnya pada air, bukan? Bentuk topografi, atmosfer, temperatur dan komposisi udara merupakan beberapa hal lain yang perlu diperhatikan. Untuk dapat menopang kehidupan, suatu planet harus memiliki berbagai kemiripan dengan bumi. Dan di tata surya kita, selain bumi belum ada yang benar-benar dapat kita tinggali.
Mencari planet di luar tata surya (exoplanet) merupakan usaha yang ditempuh oleh para astronom. Mencari planet layak huni di luar tata surya tentunya lebih menyulitkan lagi. Ada beberapa cara untuk mencari planet yang beredar pada bintang induknya di sistem tata surya lain.
Teknik pencarian exoplanet seperti Spektroskopi Doppler, Astrometri, maupun fotometri adalah beberapa metode yang digunakan. Bahkan badan ruang angkasa Amerika, NASA, baru-baru ini telah meluncurkan wahana Kepler untuk membantu mencari jejak-jejak exoplanet di luar sana.
Sejauh ini, dari jajaran exoplanet yang berhasil ditemukan, hanya Gliese 581 d lah planet yang benar-benar menjanjikan. Gliese 581 d atau yang kerap dijuluki sebagai Super Earth merupakan exoplanet sejauh 20 tahun cahaya di rasi bintang Libra. Ia memiliki massa tujuh kali dari bumi dan mengorbit di zona layak huni pada suatu bintang katai merah yang massanya hanya sepertiga Matahari.
Mencari planet layak huni bukanlah satu-satunya jalan untuk mendapat tempat tinggal baru bagi anak cucu kita di masa depan. Salah satu gagasan yang terdengar cukup hebat ialah dengan membuat planet yang dapat dihuni. Ya, kita membuat sendiri planet seperti bumi yang layak ditinggali.
Langkah yang bisa dilakukan untuk mendapatkan tempat tinggal baru bagi manusia selain di bumi ialah dengan cara mencari planet yang dapat dihuni itu sendiri. Masalahnya, perkara mencari planet yang dapat dihuni di luar sana tidaklah semudah membalikkan telapak tangan.
Planet Mars dan Europa (bulan Jupiter) merupakan obyek di tata surya kita yang diklaim bersahabat bagi kehidupan manusia karena diyakini memiliki sumber kehidupan, yaitu air.
Tetapi kehidupan kompleks manusia tidak hanya bergantung sepenuhnya pada air, bukan? Bentuk topografi, atmosfer, temperatur dan komposisi udara merupakan beberapa hal lain yang perlu diperhatikan. Untuk dapat menopang kehidupan, suatu planet harus memiliki berbagai kemiripan dengan bumi. Dan di tata surya kita, selain bumi belum ada yang benar-benar dapat kita tinggali.
Mencari planet di luar tata surya (exoplanet) merupakan usaha yang ditempuh oleh para astronom. Mencari planet layak huni di luar tata surya tentunya lebih menyulitkan lagi. Ada beberapa cara untuk mencari planet yang beredar pada bintang induknya di sistem tata surya lain.
Teknik pencarian exoplanet seperti Spektroskopi Doppler, Astrometri, maupun fotometri adalah beberapa metode yang digunakan. Bahkan badan ruang angkasa Amerika, NASA, baru-baru ini telah meluncurkan wahana Kepler untuk membantu mencari jejak-jejak exoplanet di luar sana.
Sejauh ini, dari jajaran exoplanet yang berhasil ditemukan, hanya Gliese 581 d lah planet yang benar-benar menjanjikan. Gliese 581 d atau yang kerap dijuluki sebagai Super Earth merupakan exoplanet sejauh 20 tahun cahaya di rasi bintang Libra. Ia memiliki massa tujuh kali dari bumi dan mengorbit di zona layak huni pada suatu bintang katai merah yang massanya hanya sepertiga Matahari.
Mencari planet layak huni bukanlah satu-satunya jalan untuk mendapat tempat tinggal baru bagi anak cucu kita di masa depan. Salah satu gagasan yang terdengar cukup hebat ialah dengan membuat planet yang dapat dihuni. Ya, kita membuat sendiri planet seperti bumi yang layak ditinggali.
Bagaimana caranya? yaitu dengan cara Terraforming
Terraform (berarti “membentuk Bumi”) adalah proses bersifat hipotesis yang mengubah atmosfir, temperatur, topografi permukaan atau ekologi menjadi mirip dengan Bumi sehingga dapat dihuni oleh manusia.
Dengan melakukan terraform pada suatu planet yang dituju, maka akan merubah kondisi planet tersebut sehingga dapat menopang kehidupan manusia. Mars, planet tetangga kita ialah salah satu kandidat terbaik untuk melakukan ini semua.
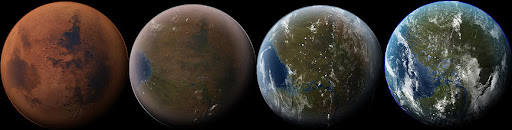
Konsepsi mengenai proses terraform Mars dalam 4 tahap pembangunan.
Kemungkinan CO2 yang digunakan untuk menghangatkan planet tersebut di masa silam masih tersimpan di sana. Begitu pula dengan air, mungkin masih tersimpan di tanah beku maupun tudung kutubnya.

Atmosfer Mars dapat diciptakan dengan melepas CO2 yang membeku di tanah dan tudung es kutub. Hal tersebut dapat dilakukan dengan memuntahkan gas rumah kaca yang kuat.
Mungkin bagunan-bangunan khusus akan dibangun untuk memuntahkan gas rumah kaca tersebut. Sementara cermin-cermin raksasa yang disebar di sana akan memfokuskan sinar matahari ke es agar air mencair.
Ketika CO2 terlepas, kehangatan Mars akan meningkat dan mendorong tekanan ke atmosfer sehingga air pun mengalir. Kemudian dengan menebarkan benih-benih tumbuhan perintis seperti alga dan lumut kerak, serta menebar mikroba dapat menciptakan tanah organik dan menambah sedikit oksigen ke atmosfer.
Dengan demikian rencana penghijauan dengan menanam bibit untuk menciptakan hutan beriklim maupun hutan boreal dapat segera dilakukan.
Ketika tumbuh-tumbuhan mulai menghiasi Mars, kebutuhan energi untuk pemukiman segera dibangun. Tenaga nuklir mungkin sebagai pilihannya. Karena sedikitnya oksigen, penduduk Mars mungkin akan tetap beraktifitas dengan alat bantu pernafasan nantinya.

Mungkin seperti inilah gambaran manusia Mars di masa depan.









